cactus主题源代码修改及优化
题外�?
在我调代码的时候意外发现了vscode的一个插件remote-ssh,可以ssh远程到你服务器上调代码,真的蛮方便的,大家如果也想使用直接百度用法即�?
前言
文章是以一个纯前端小白身份写的,甚至安装cactus主题之前我都不知道js和css是什么,如果写的哪里不对或者不好希望大家指出,感谢
事情的起因纯粹是看见了P牛的博客看着好看,简约又完美,事实证明简约才是美,于是就开始这篇文章,主题链接在主页,大家感兴趣的可以去看看�?
在使用这个主题的时候我发现了,这个主题的开发者以及大部分使用者并没有去优化过这个主题的源代码,我在网上搜索的时候,基本上都是配置一些设置等等,并没有提供源代码如何去更改,甚至原作者可能都没有出一个辅助教程,主题的文章也只有短短1200字左右,所以想补一下这方面空缺�?
本篇文章所带图片均是修改前和修改后对比
字体及图�?
0x01全部字体修改
字体方面的修改主要在CSS文件中,CSS文件夹在theme/source/css文件夹下,是以styl结尾的文件夹
我们要改文章以及主页字体大小直接修改themes\cactus\source\css\style.styl文件,大�?44行左右的body,改为font-size: medium也就是字体的大小的意思,同样这么修改文章中的字体也会跟着变化,懂前端的小伙伴应该知道这会将body标签中的所有字体都调到这么大,我这里因为medium看的确实顺眼,大小合适,就直接这么改�?
body
margin: 0
height: 100%
background-color: $color-background
color: $color-text
font-display: swap // @stylint ignore
font-weight: 400
font-size: medium /*将原来的改为medium即可*/
font-family: $font-family-body
line-height: $line-height
text-rendering: geometricPrecision
flex: 1

0x02删掉下划�?
最初的cactus每一个链接下面都会带一个下划线,看的我很难受,类似于这样,那么我是想做成没有下划线,但是如果鼠标移动到链接上面就会显示下划线的,那么也是在这个文件下面themes\cactus\source\css\style.styl

在原文件74行到79行,改为下面的代码即可,表示a标签原来text-decoration样式为none,鼠标点击或者划过去后添加一个下划线underline
a
color: $color-text
text-decoration: none
a:hover
underline(5px, $color-link)
这里我截图之前鼠标是在hello world上面的,所以可以看到效�?
0x03加上下划�?
那么问题又来了,我删掉下划线了,文章页面我是不需要下划线来显示链接的,但是我主页要贴链接来提示这是链接怎么办呢?当时我的脑子里面的解决办法是定义一个a1标签用来加上下划线,我还把这个方法跟我朋友说了,就是简单尝试一下。在刚才的a标签下面加上以下代码
a1
color: $color-text
underline(5px, $color-text)
a1:hover
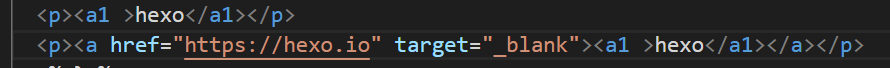
underline(5px,$color-link)尝试一下,来到themes\cactus\layout\index.ejs路径下,这是主页的路径,通俗点意思就是你在这个文件夹编辑cactus会自动生成html,那么这里html的语法在这里是全部使用的�?

这里在a标签正常使用的时候,在文字两边再插入a1标签,那么我们的效果就实现了;经过我的尝试,a1标签并不能代替a标签的链接功能,因为这是我们新建的,并不是html内嵌的功�?

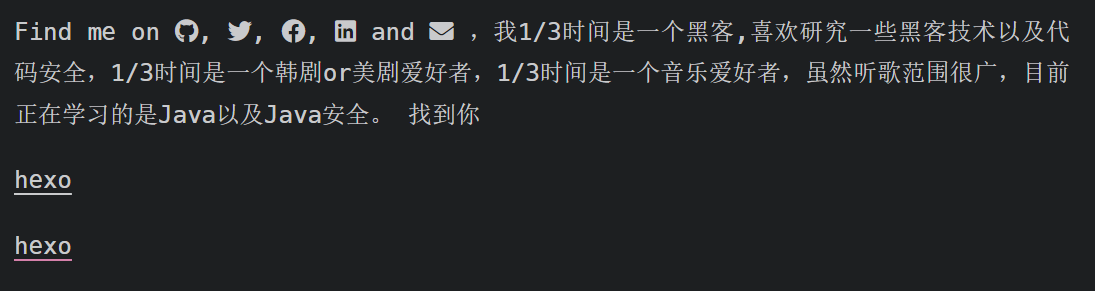
大家可以看到上方的hexo是之插了a1标签,下方是插了a1和a标签,成功实现了我想要的效果、�?
0x04图标的问�?
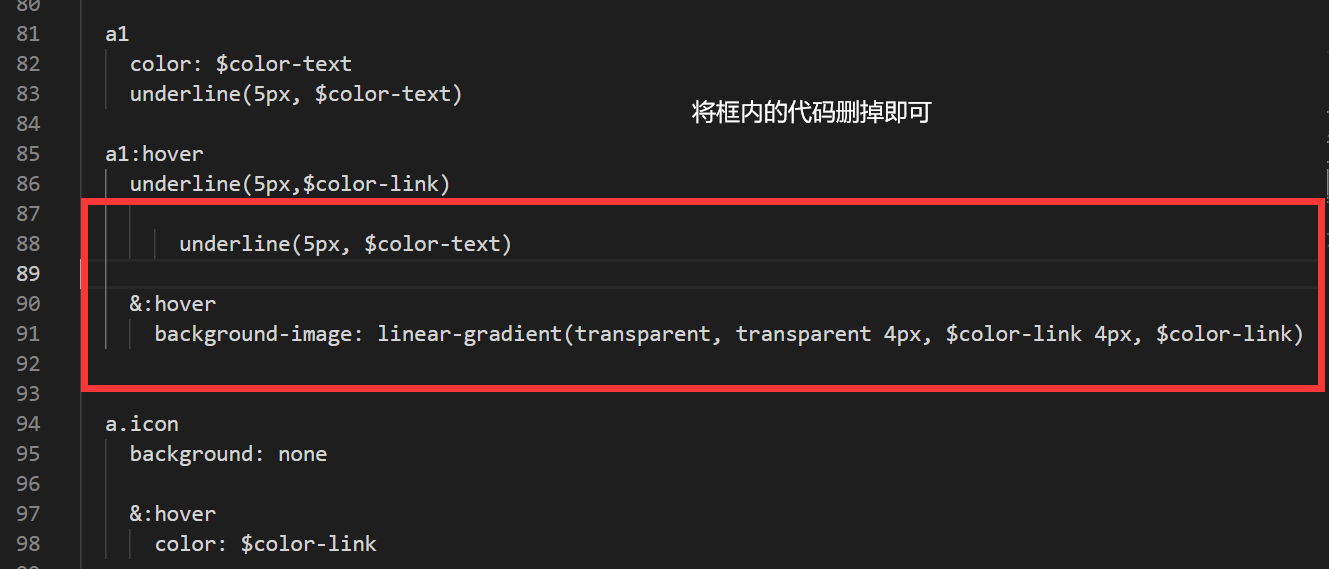
这里指的是我主页那几个社交图标,因为我在修改了a标签后,发现这几个图标鼠标移上去直接变成粉色正方形了,很难看,于是就修改修改完善一下,找到style.styl�?74行左右,你会发现添加完a1标签后,会有如下代码,将框内的代码删掉,这个问题就消失了,具体原因我也不知道,一步一步试出来的�?

主页相关
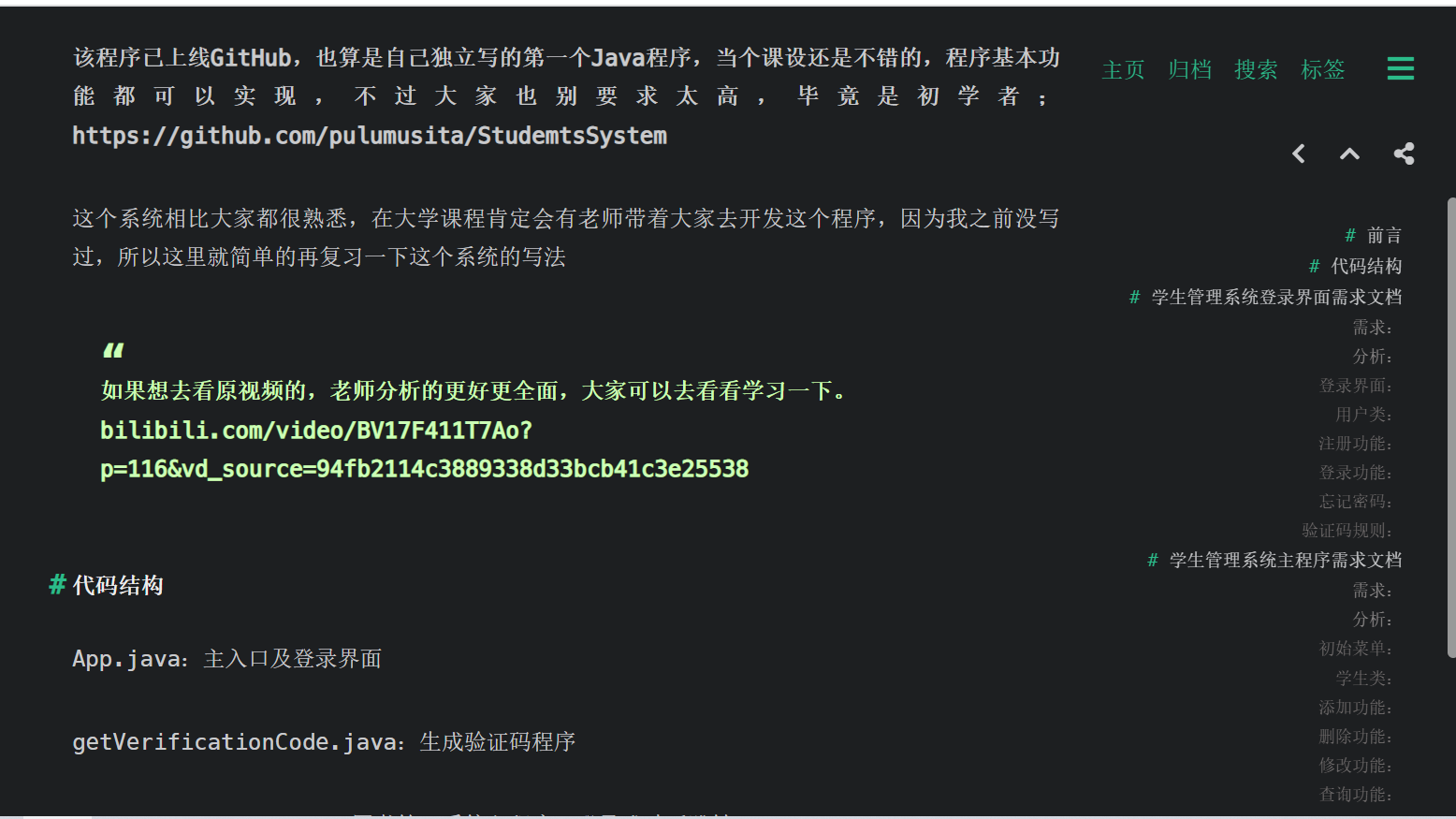
前面字体的时候说到了主页简介的事情,这里简单说一下themes\cactus\layout\index.ejs,编辑这个文件,看下图即可,其实懂前端的小伙伴还是比较简单的

文章页导航栏的修�?
那么下一个困扰我的问题就是这个导航栏的问题了,如果你使用这个主题你就会发现,对于笔记本电脑你点进一篇文章后,不会显示导航栏以及目录,并且在你开着toc阅读文章时,导航栏会消失,我尝试上滑或者怎样都不会显示,只有你在点击flag关闭后然后等待几秒钟再去点击开启flag然后才会显示,然后反反复复,这就导致了一个问题,你开始阅读首先需要把toc关了,不能开着toc看文章,我也不知道主题作者怎么想的,很奇怪�?
所以我就先择来修改一下他的源代码,这里要修改他的js代码,因为对前端一窍不通,甚至我都不知道js和css分别是控制的什么,于是刚开始一直在找css代码,最后实在找不到随便看了一眼js发现了,也是够离谱的
控制的文件在themes\cactus\source\js\main.js,这个文件是控制按钮也就是上面说的flag按钮,即打开toc和nav的按�?
0x01打开文章即展开menu
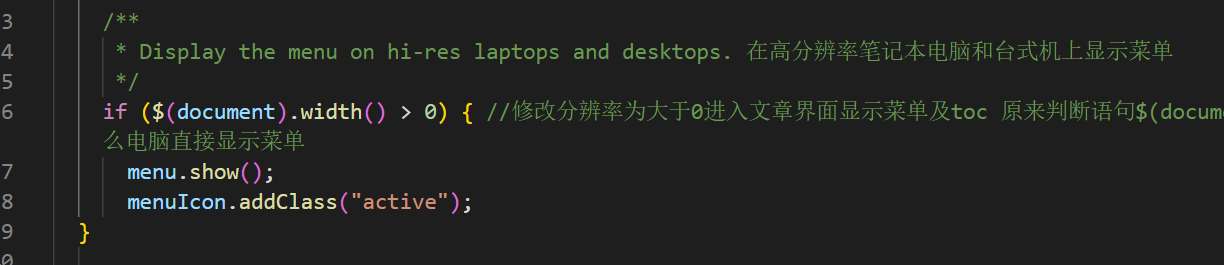
�?35-38行有一个判断语句,就是控制你点进文章页面时是否显示menu
/**
* Display the menu on hi-res laptops and desktops.
* 在高分辨率笔记本电脑和台式机上显示菜单�?
*/
if ($(document).width() >= 1440) {/*我们直接将这里判断改成大�?0就显示即�?*/
menu.show();
menuIcon.addClass("active");
}
那么现在我们不管是什么设备,只要点击进某篇文章,就会显示menu
0x02menu设置跟滚轮无�?
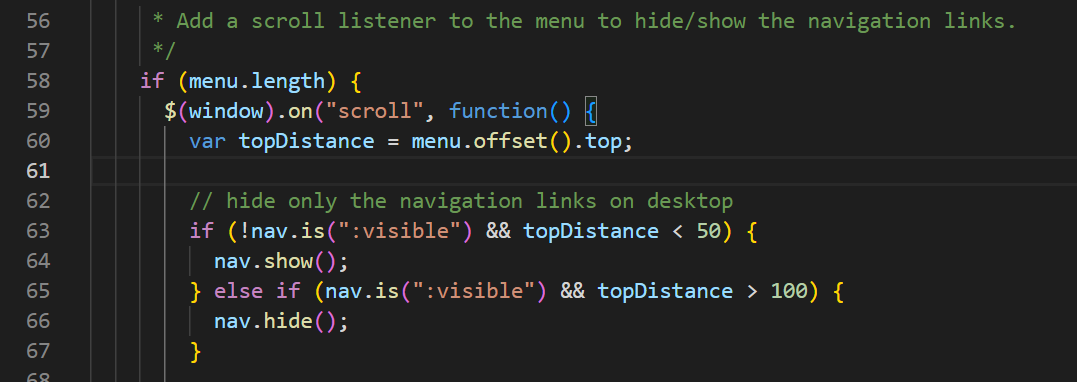
同一个文�?56行你会发现一个判断就是控制nav什么时间显示,我刚才说的哪个bug其实就是这一串js导致的,对滚轮的判断不精确导致nav不能及时出现,我们这里修改一下这里的判断,需要将这个判断修改为永�?

上图可以看到nav.show(),我们需要的就是这个无论滚轮如何滑动nav都是开的,所以修改一下判断,改为

这样无论滚轮如何滚动,判断永远生效,也就是nav永远show,除了我们上面的点击flag才会关闭�?
0x03nav修改不会挡住文章
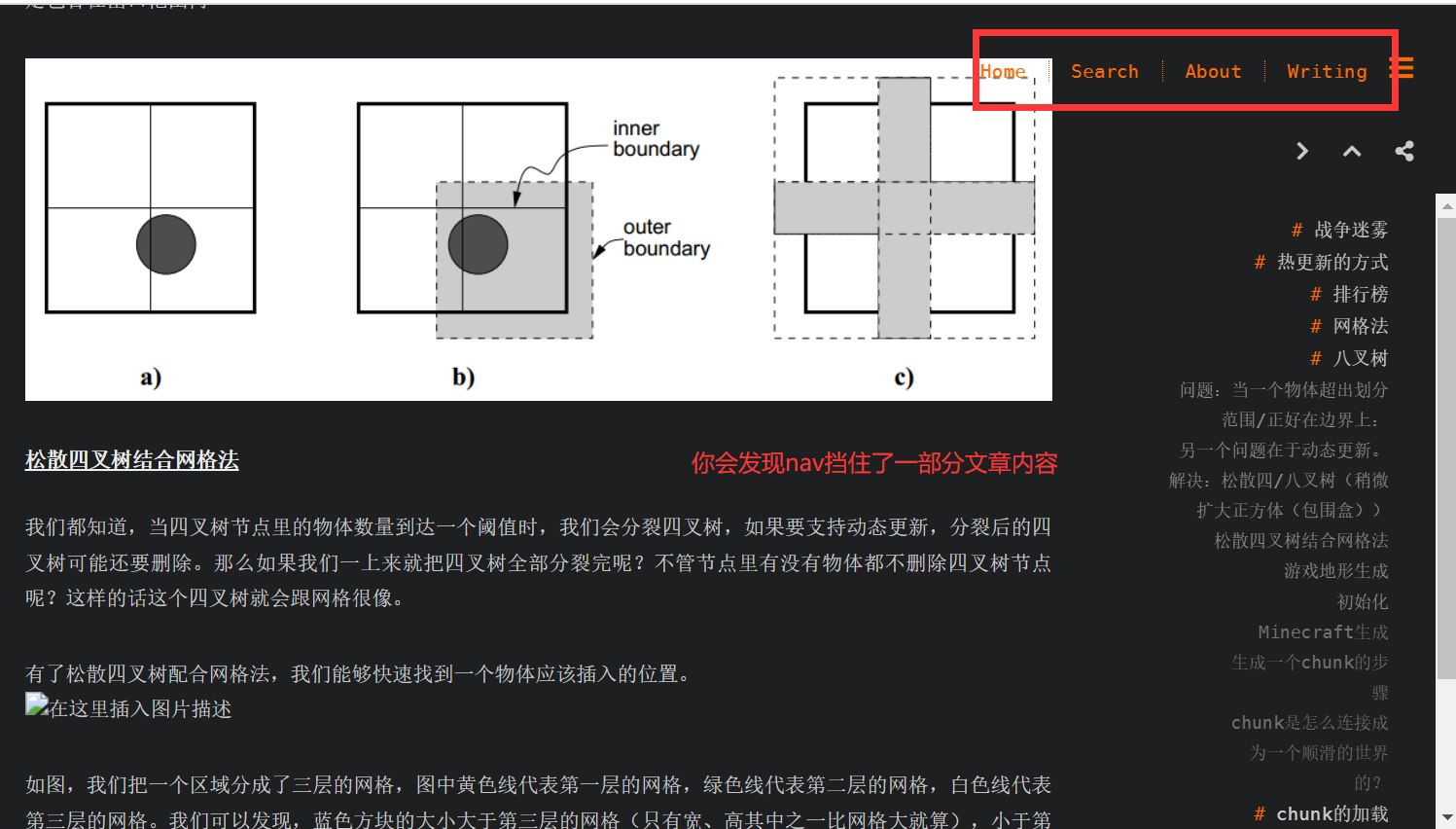
那么解决了上面的问题,又来了一个新问题,就是我们nav太多挡住了一部分文章,我们只能阅读的时候关掉menu,但是目录也是flag控制的,这样就我们只能看一眼目录,观赏menu,然后下次想看目录再开开,然后看一眼再关,非常麻烦
例如下方:nav挡住了一部分文章内容,解决办法只能要么文章页面宽度减小,或者nav选项减少;那么问题又来了,我不想减少文章页面宽度,但是如果在config配置页减少nav选项,那么主页也就跟着减少了,功能就不足了,所以我干脆文章页面的地方我不调用config的选项了,我直接改源代码,接着往下看

上文说到了修改页面的内容需要找.ejs文件,这里我们要修改电脑端文章nav需要找�?
themes\cactus\layout\_partial\post\actions_desktop.ejs,这里就是控制我们整个电脑端文章页面的代码,这里我只能看懂应该是一个循环,那么就试试怎么修改掉这�?

最后我的办法是将a标签中文字部分删掉,让a标签存在占据一部分空间,但是不能全部删掉,如果不留a标签在这里占据这一部分空间的话,例如框内我改为下面的代码,你就会发现下�?
<ul>
<a href="/">主页</a><a href="/archive">归档</a><a href="/search">查找</a><a href="/tags">标签</a>
</ul>
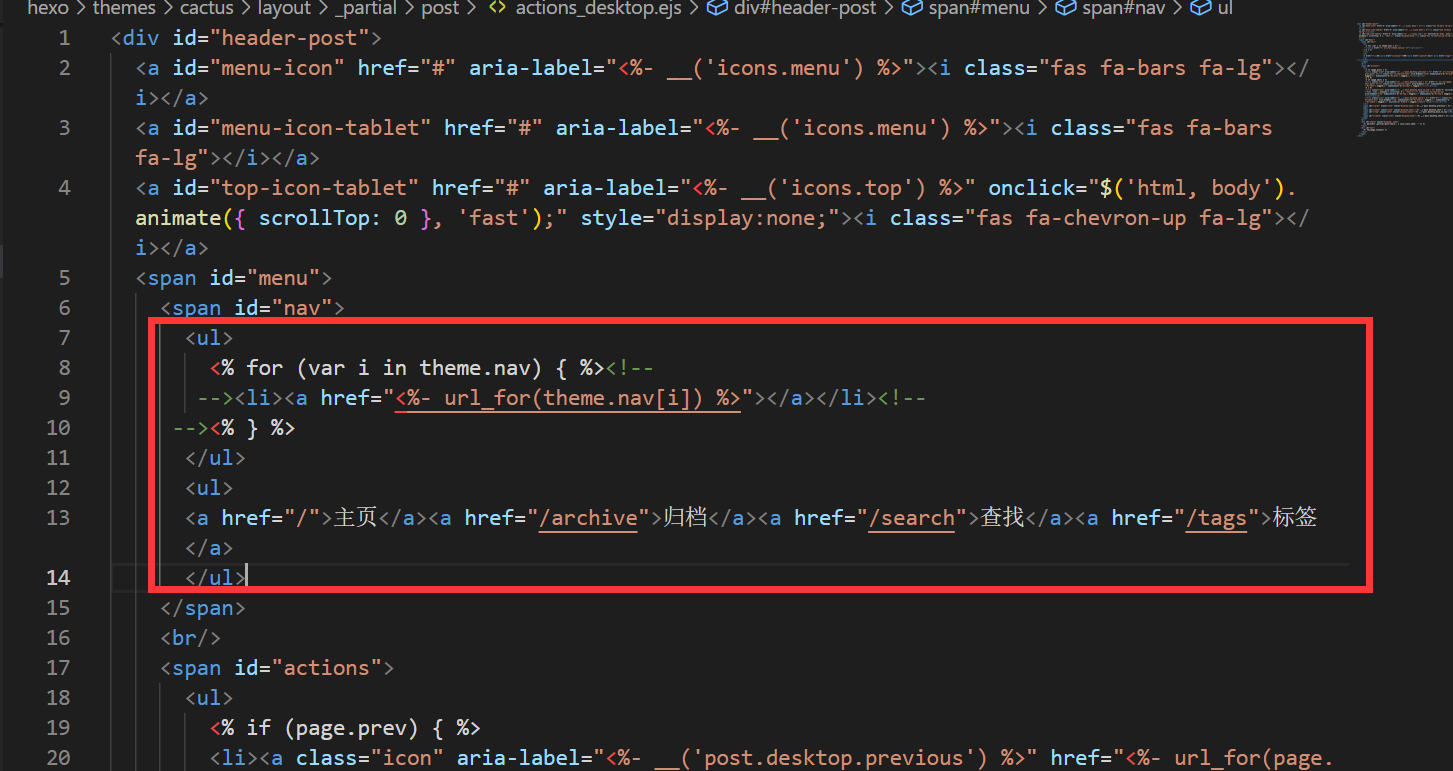
所以我们不能删这串代码,要让他留在这里占据空间,然后在后面加上我们想要的nav,例�?
<ul>
<% for (var i in theme.nav) { %><!--
--><li><a href="<%- url_for(theme.nav[i]) %>"></a></li><!--
--><% } %>
</ul>
<ul>
<a href="/">主页</a><a href="/archive">归档</a><a href="/search">查找</a><a href="/tags">标签</a>
</ul>
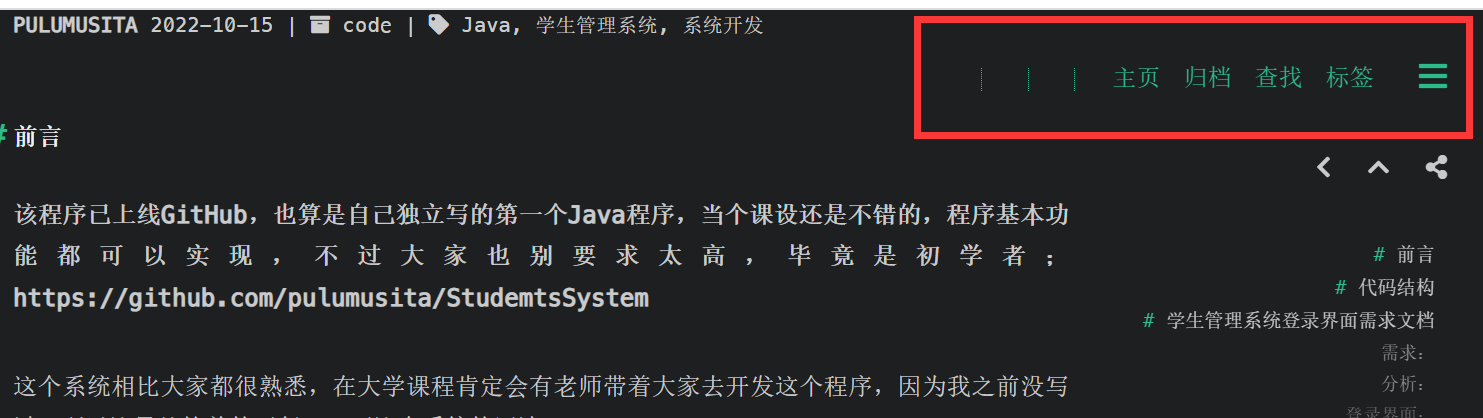
那么我们现在就达成了我们的目标,只带链接的li标签占据空间,我们在后面加上我们需要的nav即可,现在的效果是,那么可以看到还有三条虚线,我们需要找到对应的css删掉这三条虚线即�?

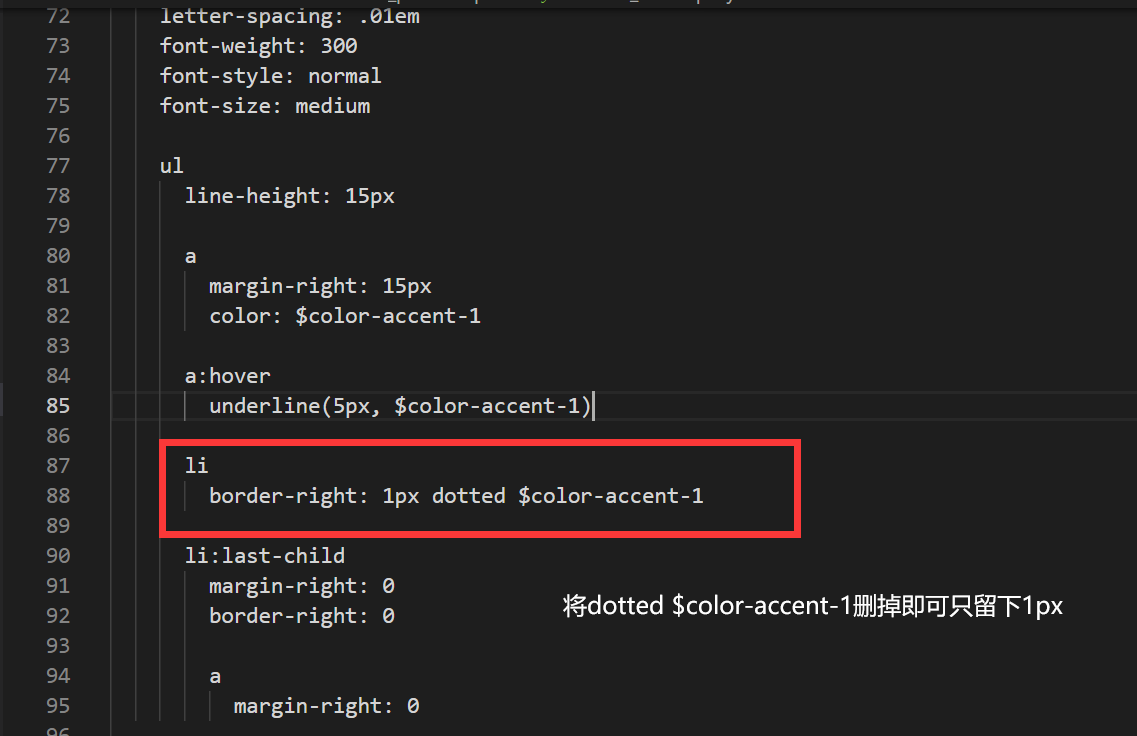
找到themes\cactus\source\css\_partial\post\actions_desktop.styl,这是文章页面电脑端的样式,找到li标签的border-right修改即可

那么到这里,我们基本就修改成型了,也不会挡到文章,电脑端阅读起来也很舒服

那么最终效果就是我现在博客的效果,我自己还是比较满意的
备案号添�?
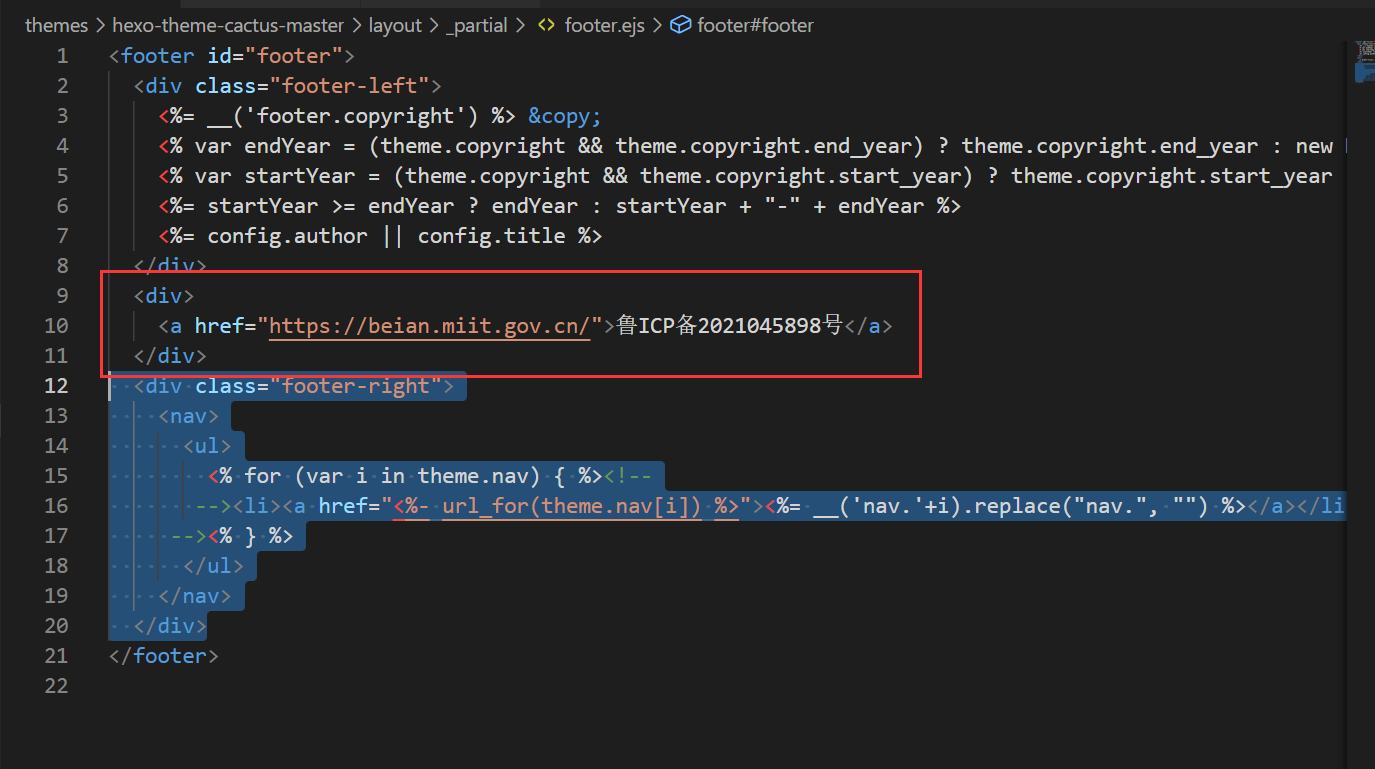
底部栏的配置是在themes/hexo-theme-cactus-master/layout/_partial/footer.ejs进行编辑,在两个div标签之间加上一个div标签即可,同时a标签加上你的备案号,我这里是因为nav有五个,一行装不下影响美观,所以我就把底部的nav删掉�?

如果你这里想跟我一样配置一下footer的样式,配置的文件在themes/hexo-theme-cactus-master/source/css/_partial/footer.styl,在该文�?33行,将a标签修改�?
a
color: $color-meta
text-decoration: none
background-image: none
a:hover
color: lighten($color-meta, 20%)
underline(5px,$color-text)
文章页面相关代码
0x01
第一个问题是二号标题带下划线,我不是很喜欢,因为其他标题都不带下划线,很突兀,在themes\cactus\source\css\_extend.styl文件27行text-decoration: underline改为text-decoration: none
提一下,关于文章页面的相关配置都在这个页面,想改的自己找找就可以�?
那么到这里涉及代码部分的修改就结束了,大家可以根据我改的合理修改自己的网站�?
加评论系�?
0x01添加livere评论
下面的操作仅适用于cactus,删除广告部分来自这位师傅:https://r0yanx.com,livere也是支持新评论邮件提醒的,但是我实测并没有那么准确,也就是说他的邮件服务可以说是没有
评论我这里用的是韩国一个评论系统livere,官方地址�? https://livere.com/,之前主题用过这个,并且之前也有账号,那么你只需要去创建一个账号,然后进入管理平台,你会看到下方有选择项,我们普通用户就选择免费的即�?
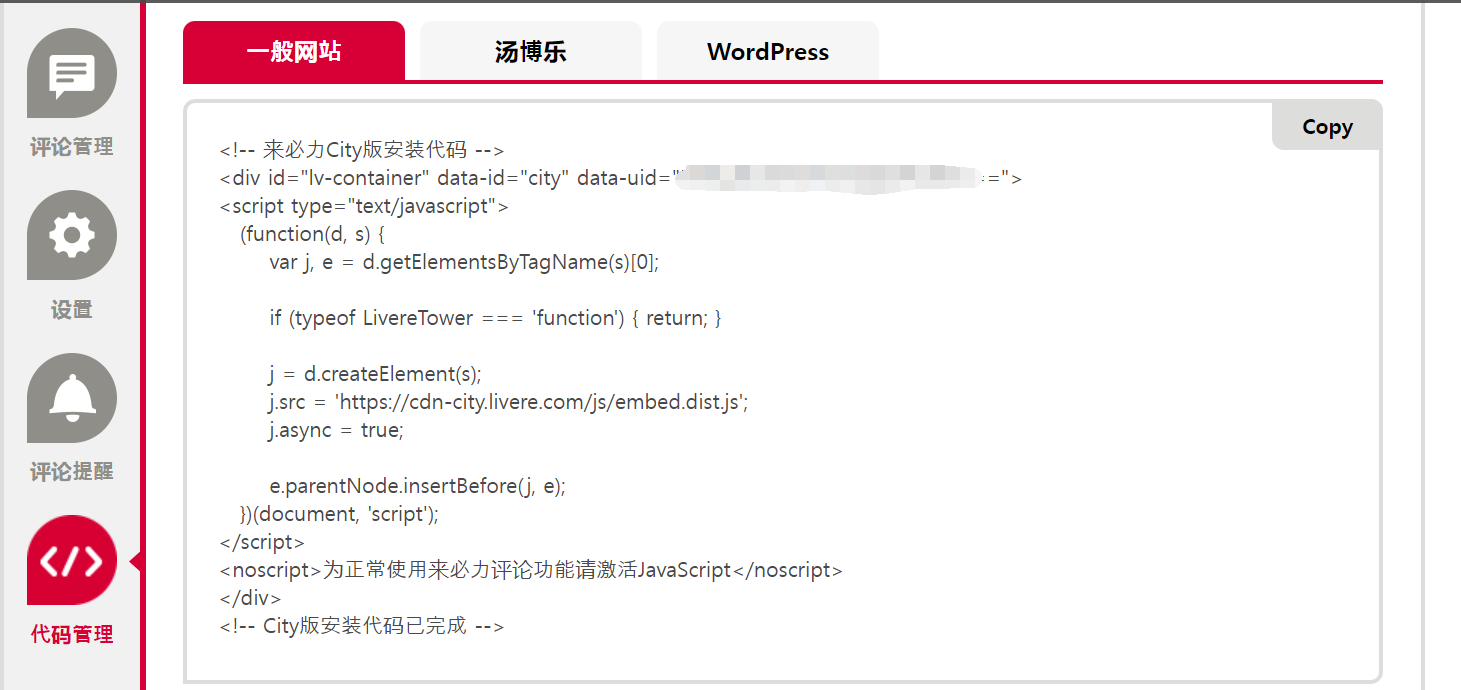
然后点击代码管理,你就可以看到你可以安装的代码了,例如这样;这里打码的部分是每个用户的uid,咱们不需要去管即�?

获取好代码后,就到我们cactus的themes\cactus\layout\_partial\comments.ejs,将这串代码覆盖原来的代码即可,那么安装完成后你就会发现另外一个问题,带着广告,就像这�?

那么就需要一串代码去将这个广告去除,也就是我从开头那位师傅那里看到的代码了,也很简�?
setInterval(function () {
var box = document.querySelector(".trc_rbox_container");
if(box) box.outerHTML = "";
}, 2000);将这串代码插入</script>标签内即可,就像下面这样

那么现在你就会发现广告被清楚了,原理是因为广告标签为
.trc_rbox_container,那么我们只要把这个标签禁用掉就可以�?
0x02添加valine评论
我用的是第二个,valine:https://valine.js.org/,跟livere相比界面更好看,相比其他评论系统来说,唯一不足就是最新版不支持邮件提示功能,需要你去第三方自己安装
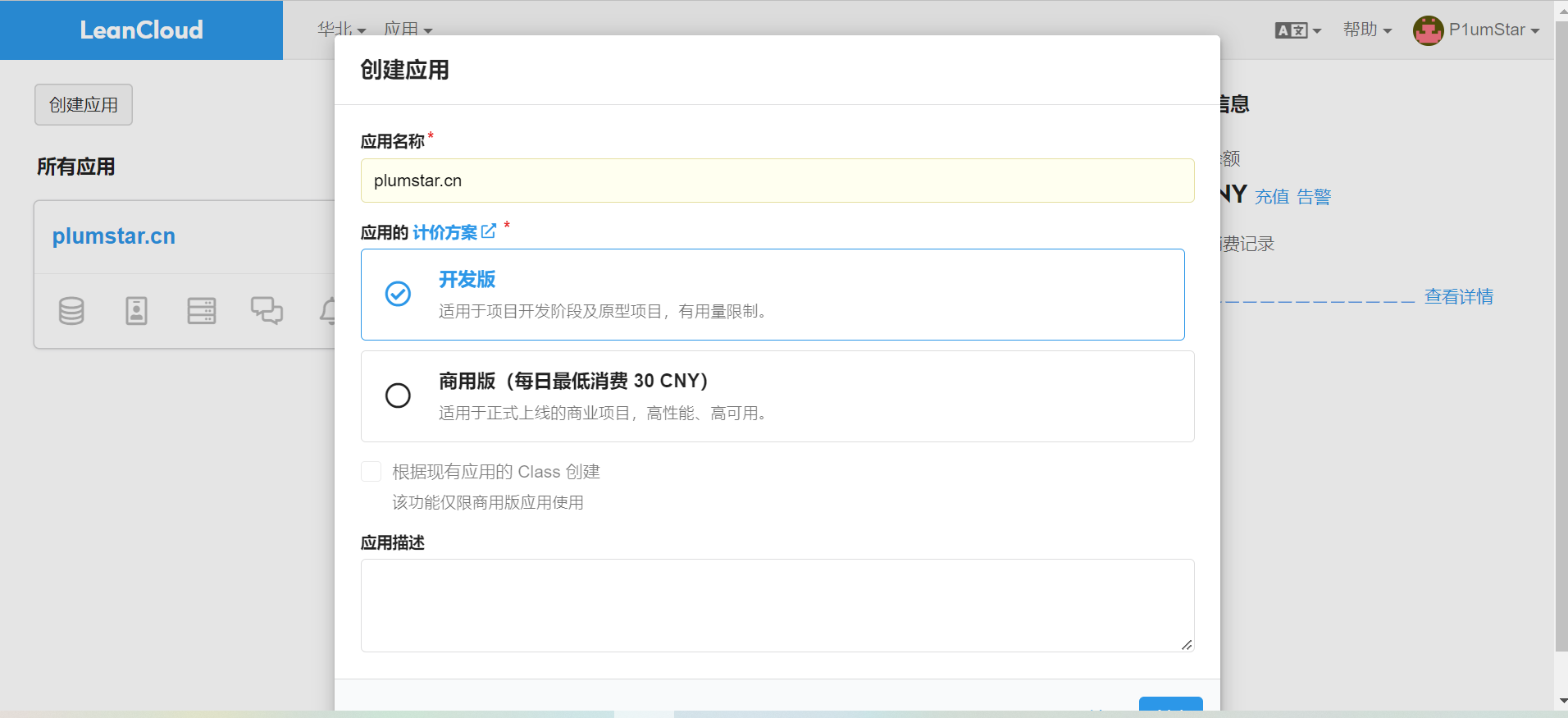
同样也是先去网站注册一个账号,同时注册完创建一个应用,例如下方,选择免费的开发版,名称随�?

建好后左侧栏找到设置—应用凭证,里面有用户唯一的AppID和AppKey,后续会用到;然后就需要去插入我们的HTML片段,插入到themes\cactus\layout\_partial\comments.ejs
<head>
<script src='//unpkg.com/valine/dist/Valine.min.js'></script>
</head>
<div class="blog-post-comments">
<i class="fas fa-comments fa-fw"></i>
<span> 评论</span>
</div>
<body>
<div id="vcomments"></div>
<script>
new Valine({
el: '#vcomments',
appId: 'Your appId', 这里就写你的appID
appKey: 'Your appKey' 这里写你的appKey
})
</script>
</body>我这里跟官方文档不一样的是我加了一个评论的图标和字,同时对应的CSS文件修改一下class的样式,修改的路径是themes\cactus\source\css\_partial\comments.styl
.blog-post-comments
margin-top: 1rem
margin-bottom: 20px
font-size: 1.43em
font-weight: 700最终效果我还是很满意的,虽然没有头像,但是感觉更高级一点,问题不大

0x03添加waline评论
我也是真能折腾啊,试了三个评论系统我才找到一个我比较满意的,就是waline,有关信息可以看官方文档,同时也写的很详细了,我也是按照一步一步来的;官方文档:https://waline.js.org/
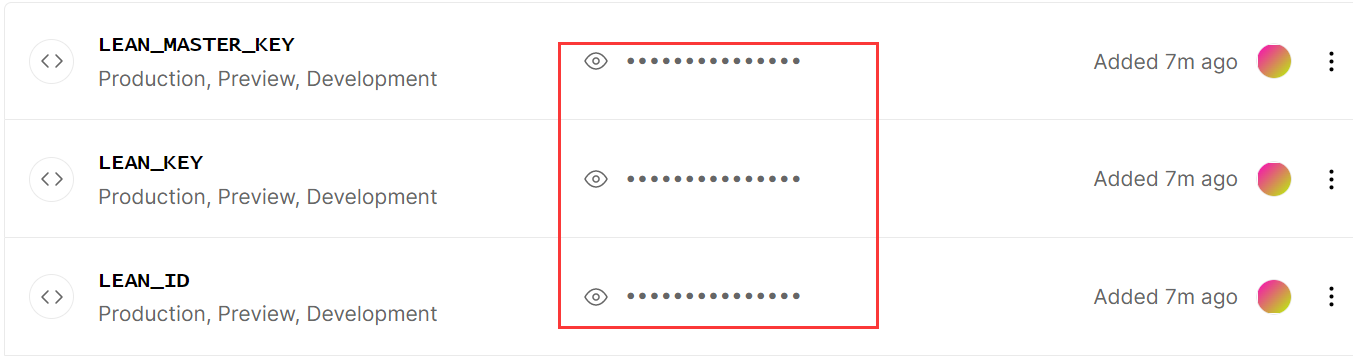
我这里就简单说一下几个文档没说清楚的点,首先是在vercel配置环境变量的这一步,按照下面的格式一个一个来写,例如LEAN_ID就写AppID这样一个一个单独加到环境变量里面即�?

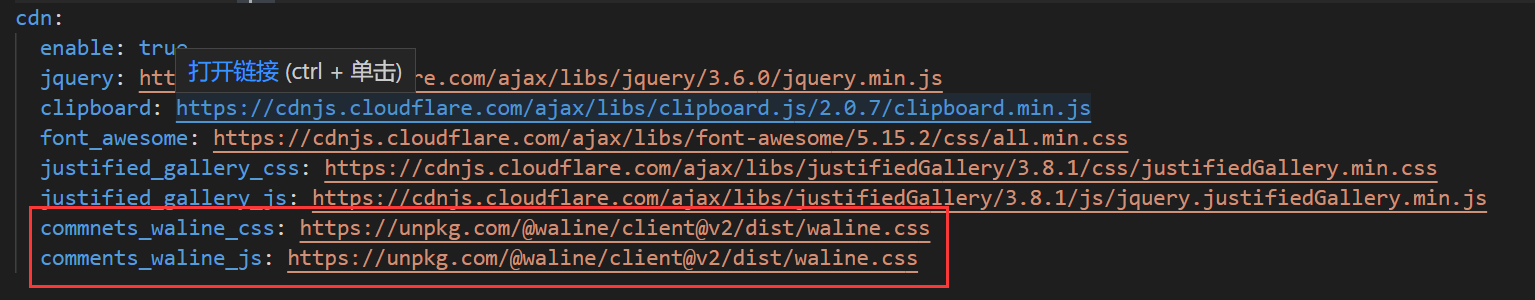
再就是是CDN引入,就是在主题的_config.yml文件中加上js和css即可,就像这�?

同时这个评论系统也支持邮件提示以及微信qq提醒,在文档中都有,大家视情况去选择�?
那么本篇文章到这里就结束了,�?4000字了,不知不觉写这么多了,修改一下前端代码况且这么麻烦,可见开发一个主题有多困难,感谢原作者提供这么棒的主�?
文章末尾加版权信�?
一般的hexo博客主题都会带版权信息,cactus由于开发不完全故并没有带文章末尾的版权信息,故需要我们加上一个�?
部分代码来自博主YUESIR:https://vccv.cc/
新建copyright文件: themes\hexo-theme-cactus-master\layout\_partial\copyright.ejs,内容为
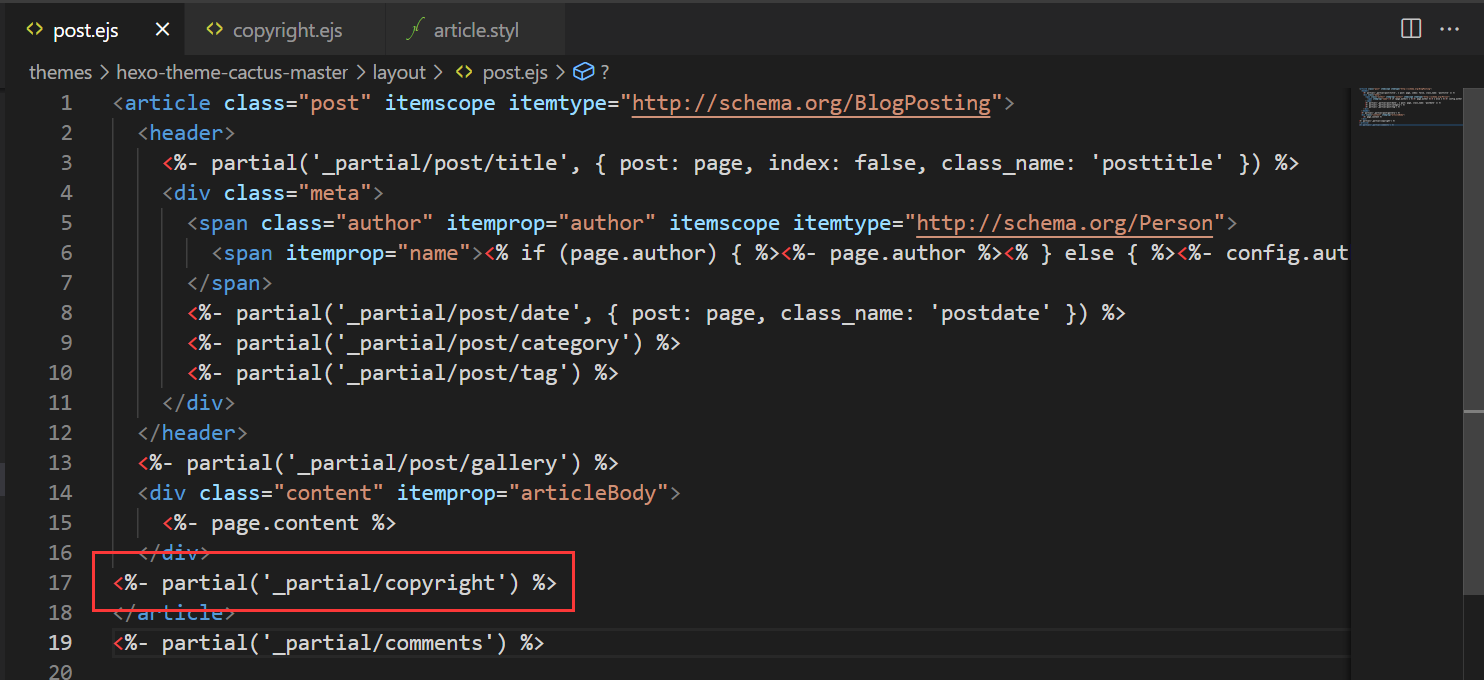
<div id="copyright"><style>#easter-egg{border:0;padding:10px 0;position:relative}#easter-egg::before{font-family:"Font Awesome 5 Free";font-weight:900;content:"本文结束 \f1b0 感谢阅读";position:absolute;padding:0 10px;line-height:1px;white-space:nowrap;left:50%;transform:translateX(-50%)}</style><hr id="easter-egg"><blockquote style="padding:0"><p>作�?: <a href="https://www.plumstar.cn"><a1>Yuesir</a1></a></p><p>版权声明: 本博客所有文章除特别声明�?, 均采�? <a rel="license" href="https://creativecommons.org/licenses/by-nc-nd/4.0/" target="_blank" title="Attribution-NonCommercial-NoDerivatives 4.0 International (CC BY-NC-ND 4.0)"><a1>CC BY-NC-ND 4.0</a1></a> 许可协议, 转载请注明出处!</p></blockquote><hr></div>这里是我的配置,你可以自己改一下这串代码,然后来到post.ejs文件,将copright.ejs加到comments的前面,例如这样

然后来到themes\hexo-theme-cactus-master\source\css\_partial\article.styl修改一下blockquote对应的样式,也就是article.style中blockquote的css
blockquote
color: #ccffb6
font-weight: 700
margin: 1rem 10px那么这样就大功告成了,效果如下图,也就是本站的形�?



